Hello I am Thomas,
Software Engineer, 3D Programmer,
Street Trial Athlete

Featured Work
Developing web applications, 3D interactive web experiences, or just simpler websites.
Check my GitHub for more projects.
Toolkit
Spacescape
A multiplayer survival game, powered by WebGL (Three.js) set in the year 2300 where the Earth has become uninhabitable and the remaining survivors have fled to space in search of a new habitable planet
As you begin your new journey on this planet, you embark on a mission to collect soil, air, and water samples to analyze and determine if the planet is viable for humanity. The tutorial phase of the game will teach you how to analyze the soil. The soil appears poor and dangerous, Jacob will have to fight to get the ship back in working order until he can take off from this planet and find another habitable planet. Jacob's survival depends on your ability to use limited resources efficiently and your determination to find a solution to leave this planet. Get ready for an epic adventure as you fight for survival in the vast reaches of space.

Dragonica Europe
PlayDragonica.eu Lunaris est le serveur Dragonica Europe officiel. Rejoignez une communauté active, participez aux events exclusifs et revivez vos aventures du passé...
Dragonica est un MMORPG 3D en side-scrolling dont le développement a débuté en 2006 chez Barunson Interactive puis Gravity. Après l’exploitation européenne par gPotato jusqu’en 2014, le jeu a été repris en France/Europe par une équipe de développement indépendante, active depuis plus de dix ans. Cette équipe assure désormais la continuité du jeu avec un suivi régulier : nouvelles extensions complètes, contenus remaniés, améliorations techniques et même l’ajout d’une classe inédite, permettant à Dragonica de poursuivre son évolution bien après la fermeture des serveurs officiels.

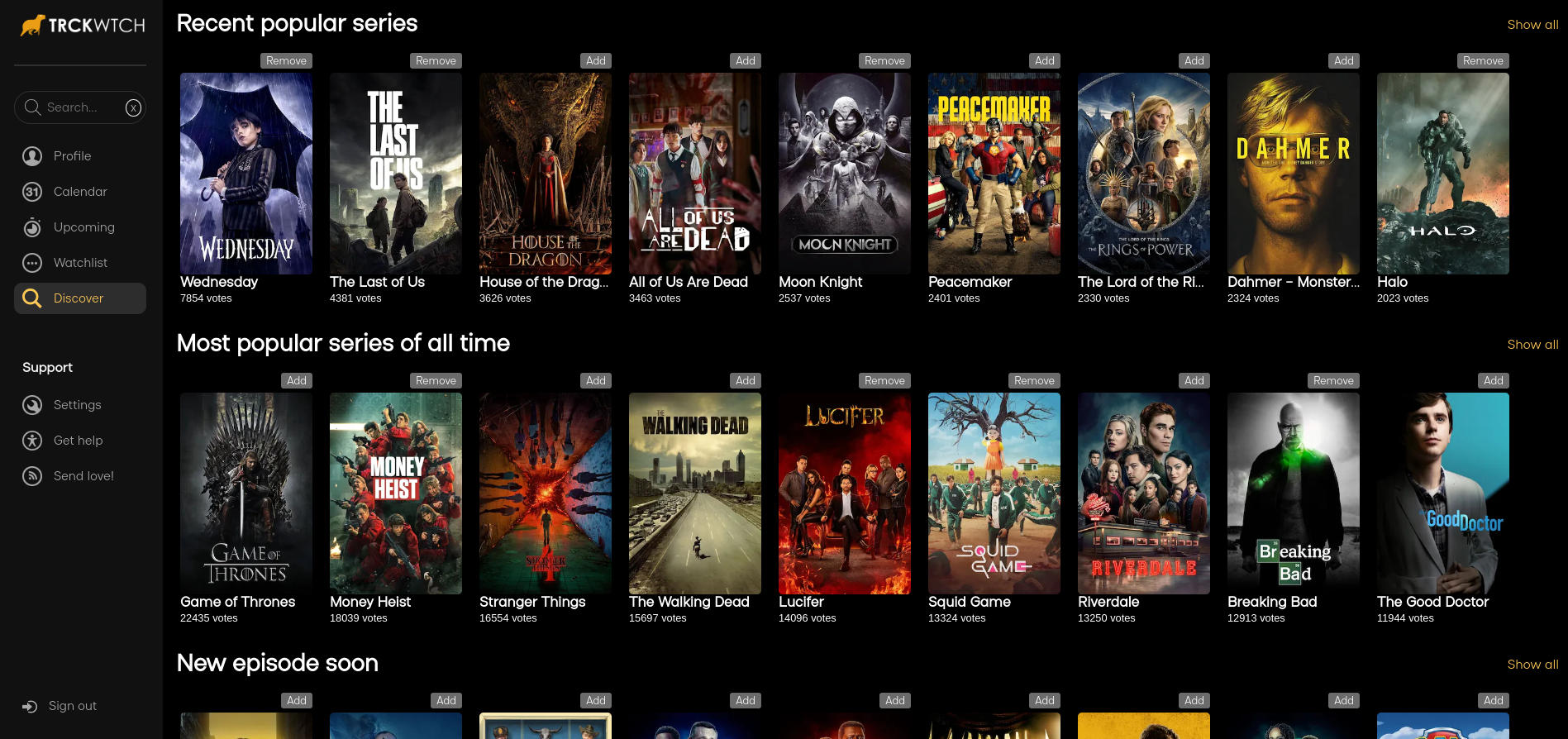
TrackWatch
A website that allows you to track your favorite TV shows and never miss an episode again.
TrackWatch is an app that helps you monitor your favorite shows, movies, and anime. With TrackWatch, you'll never forget where you left off, how many episodes you have left, or when the next episode is. Plus, with our progress tracker, you'll always know how close you are to completing your favorite series.

What the Brick ?!
A mobile app, powered by React Native, that allows you to find which LEGO set you can build with the bricks you have taking a picture !
What the F.. Brick ?! Identify Lego bricks in a picture and guess their types. It serves as a powerful tool for Lego enthusiasts and builders, offering a way to digitally catalog and recognize Lego pieces directly laying on a dark mat !

3D Interactive Portfolio
A 3D interactive portfolio built with React Three Fiber and Three.js.
Made for fun, experimentation, and to learn more about 3D rendering in a web context. This website has been built with React Three Fiber, Three.js and @react-three/cannon. It is a 3D game-alike interactive portfolio that allows you to navigate through the projects and see the details of each project using a controllable tricycle. It also has a dark mode and a light mode, and many other fun features that you can discover by yourself.

Ch(ild)Ad(ult) AI Detector
An API that serves serious purposes ! Powered by its AI made in Tensorflow, that allows you to detect if a person is an adult or a child.
Prototype API that predicts the class of an image as either 'adult' or 'child' using a pre-trained VGG16 convolutional neural network model. The model was trained on a dataset of images containing adults and children using transfer learning.

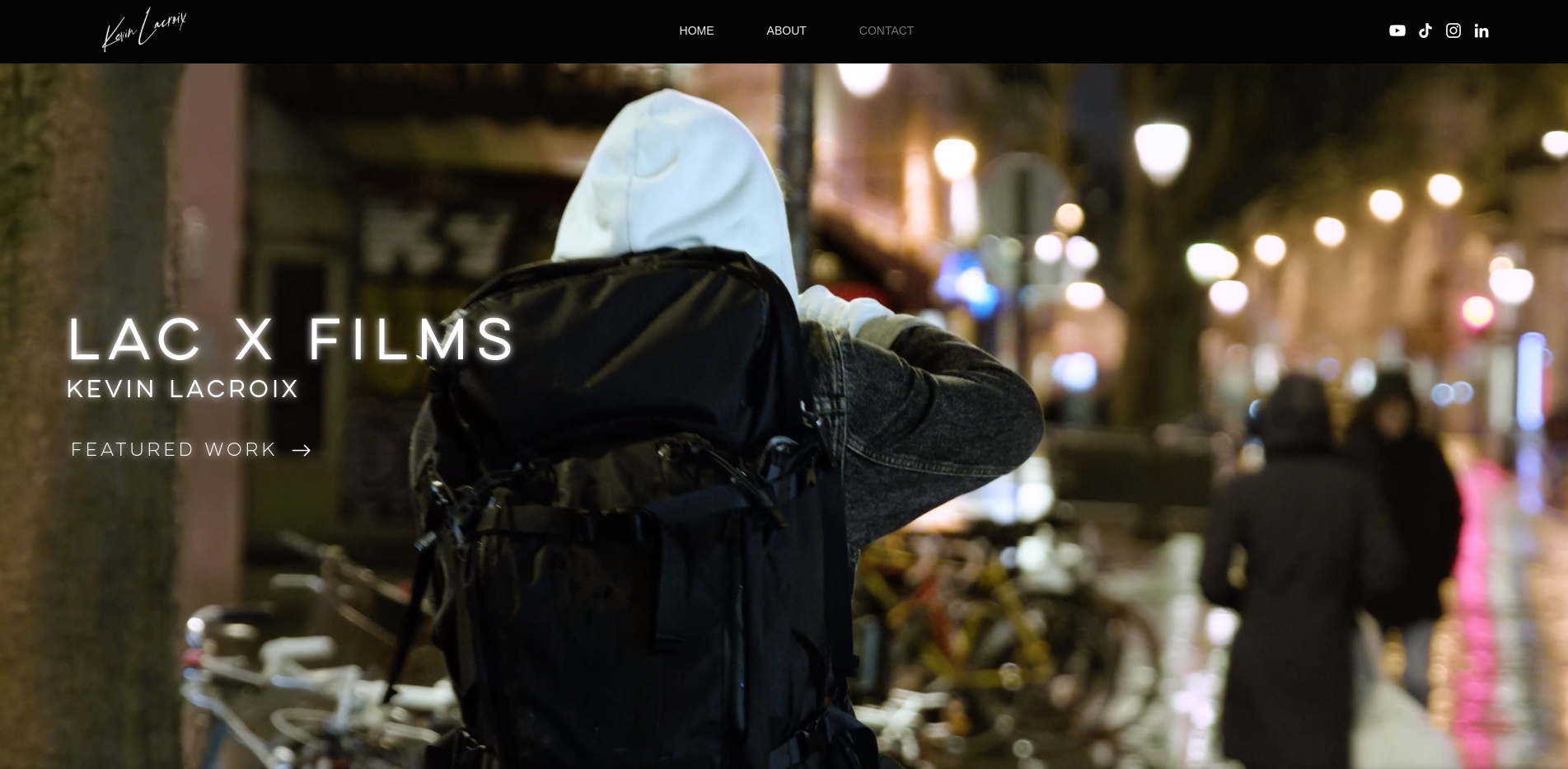
LACXFILMS
A website for an independent filmmaker, pilot drone, and photographer.
This website was built for a friend of mine who is a filmmaker, pilot drone, and photographer. The videos showcased on the website are grabbed on a private playlist of his YouTube channel when the website is loading, which allows Kevin to be independant when he wants to showcase new work. It is a simple website that allows him to showcase his work and contact him.

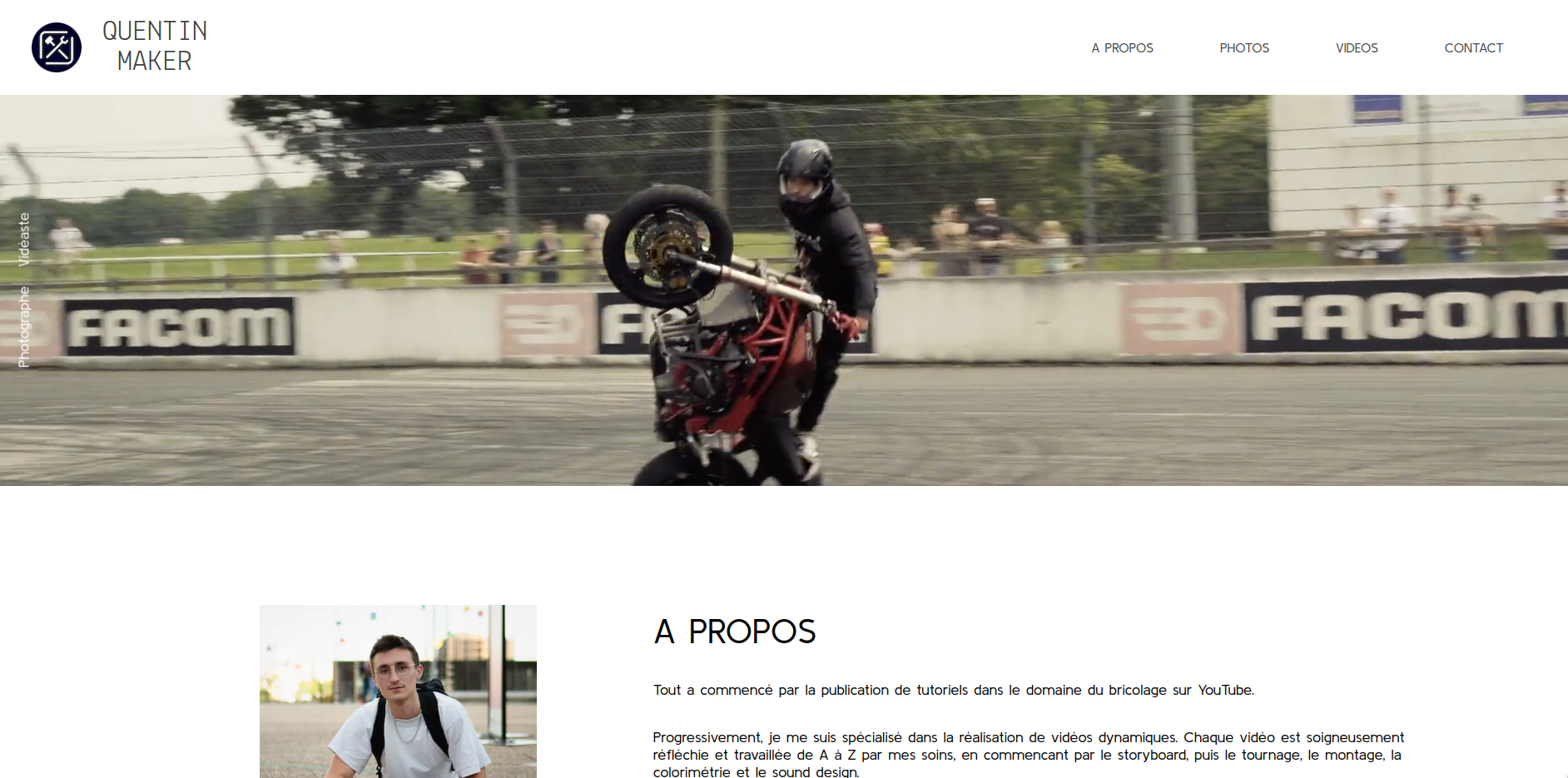
Quentin HEBERT's Website
A portfolio website for a photographer.
Same as the previous project, this website was built for a friend of mine who is a photographer. The design was made by him, and I coded it, you can even see some street trial pictures! Make sure to contact him if you need a photographer for your next project.

Spacescape Novel
A survival game set in the year 2300 where the Earth has become uninhabitable and the remaining survivors have fled to space in search of a new habitable planet
Spacescape Novel is an immersive mobile game where players take on the role of a character stranded on an anonymous planet. The game revolves around gathering resources for survival and connecting with other survivors.

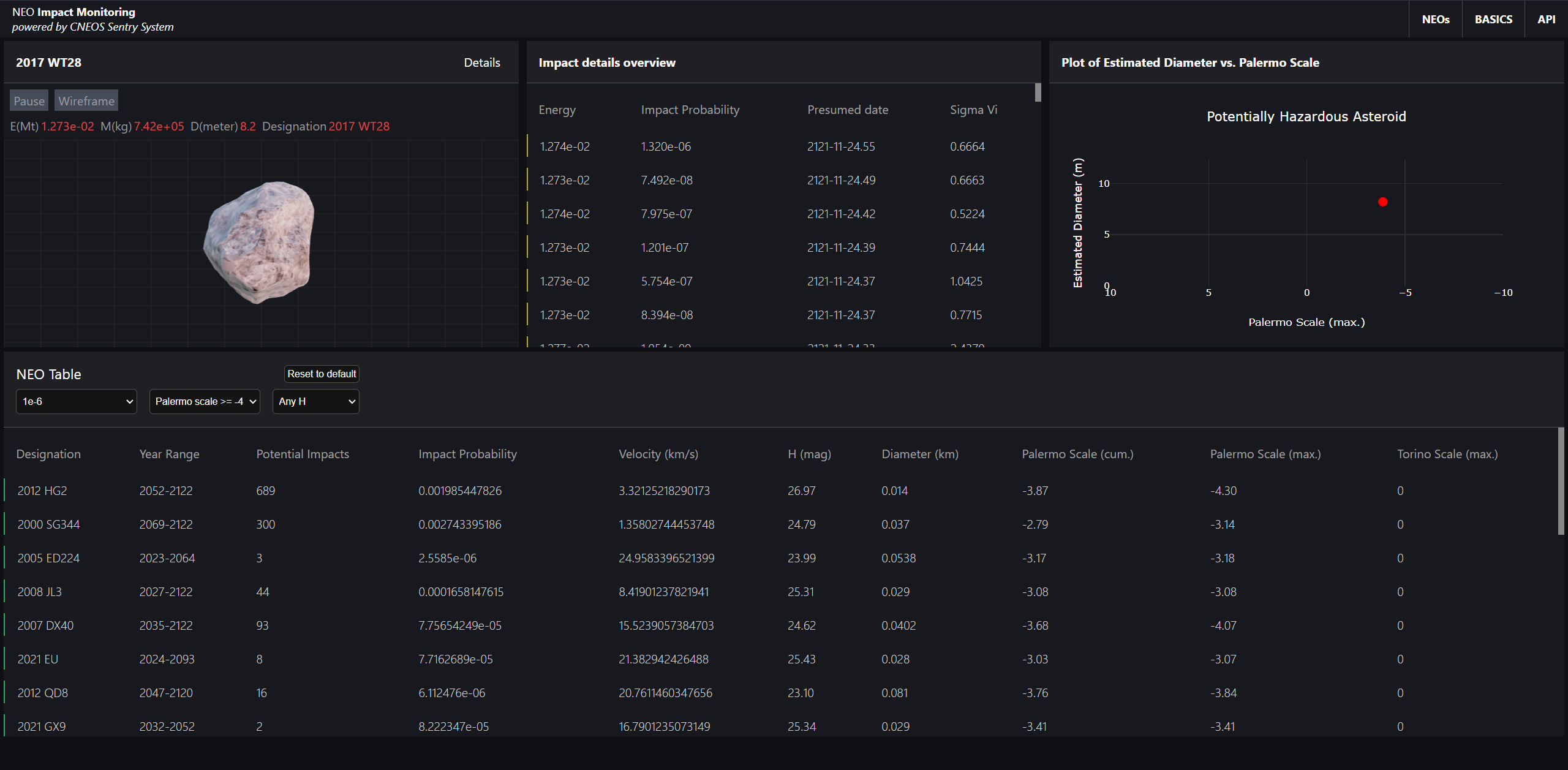
NEOIM Sentry
A dashboard that displays NEO (Near Earth Object) data, powered by NASA's Sentry System.
This dashboard was built purely for experimentation and learning purposes. It is a dashboard that displays NEO (Near Earth Object) data and that can predict the star types following its values using a trained model made on Tensorflow (DeepLearning), powered by NASA's Sentry System. It is a simple dashboard that allows you to see the NEOs that are currently in the sky, above our heads. It also allows you to see the NEOs that are going to pass by Earth in the next years.

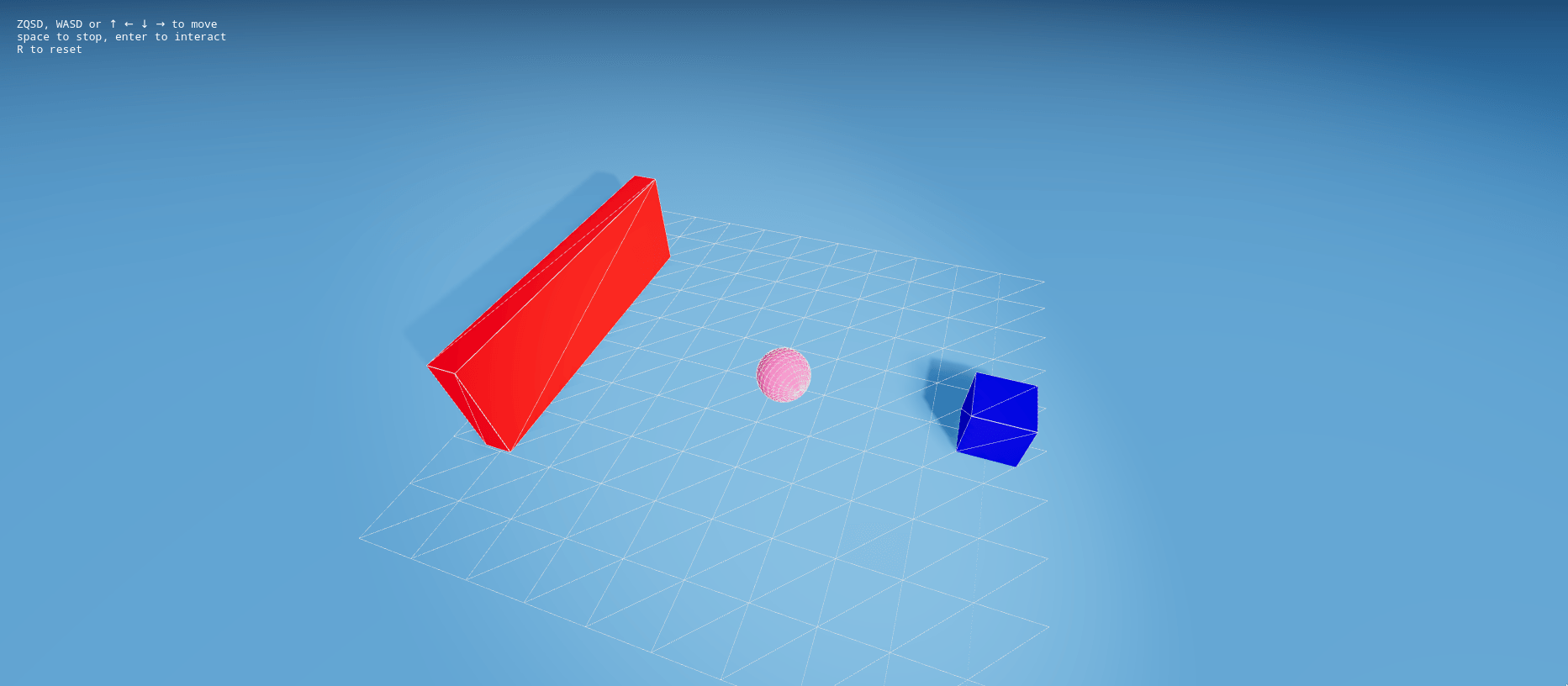
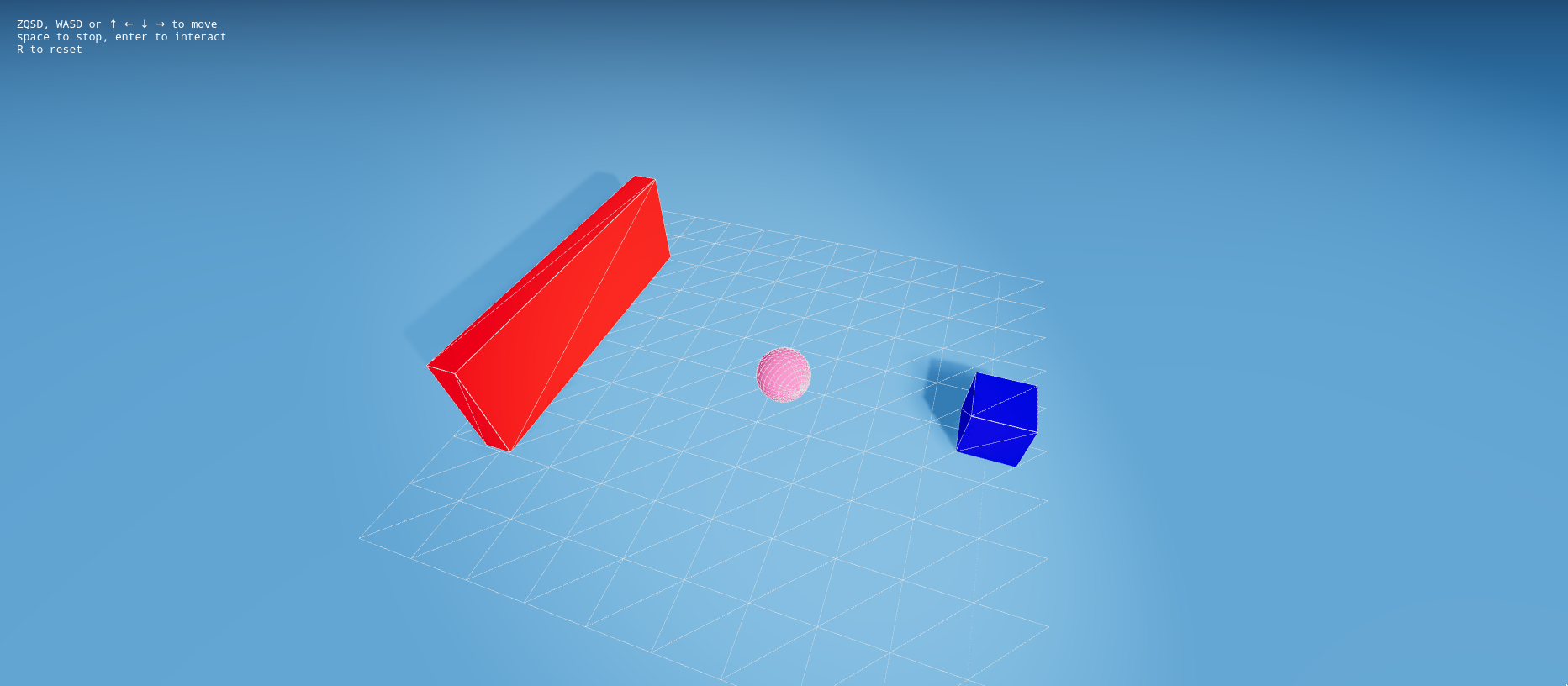
NextJS Third Person View World
A 3D world built with NextJS, R3F, Three.JS and React Three Cannon.
This boilerplate was made to start off a new project with a controllable character, 3rd person camera and collision. It is a simple world with a few objects and a controllable sphere that can move around kinematically. It is a good starting point for a game-like project with a flying or walking base character.

Penguin Icefield
A 3D icefield that you can discover while being a cute penguin.
This website has been made by me and my girlfriend, so we can learn together about the 3D animation process and the web integration that follows. It has been built with React Three Fiber, Three.js and @react-three/cannon. It is a 3D game-alike interactive website that allows you to navigate through an icefield and discover a cute penguin fully modelized, rigged and animated by my beloved half!

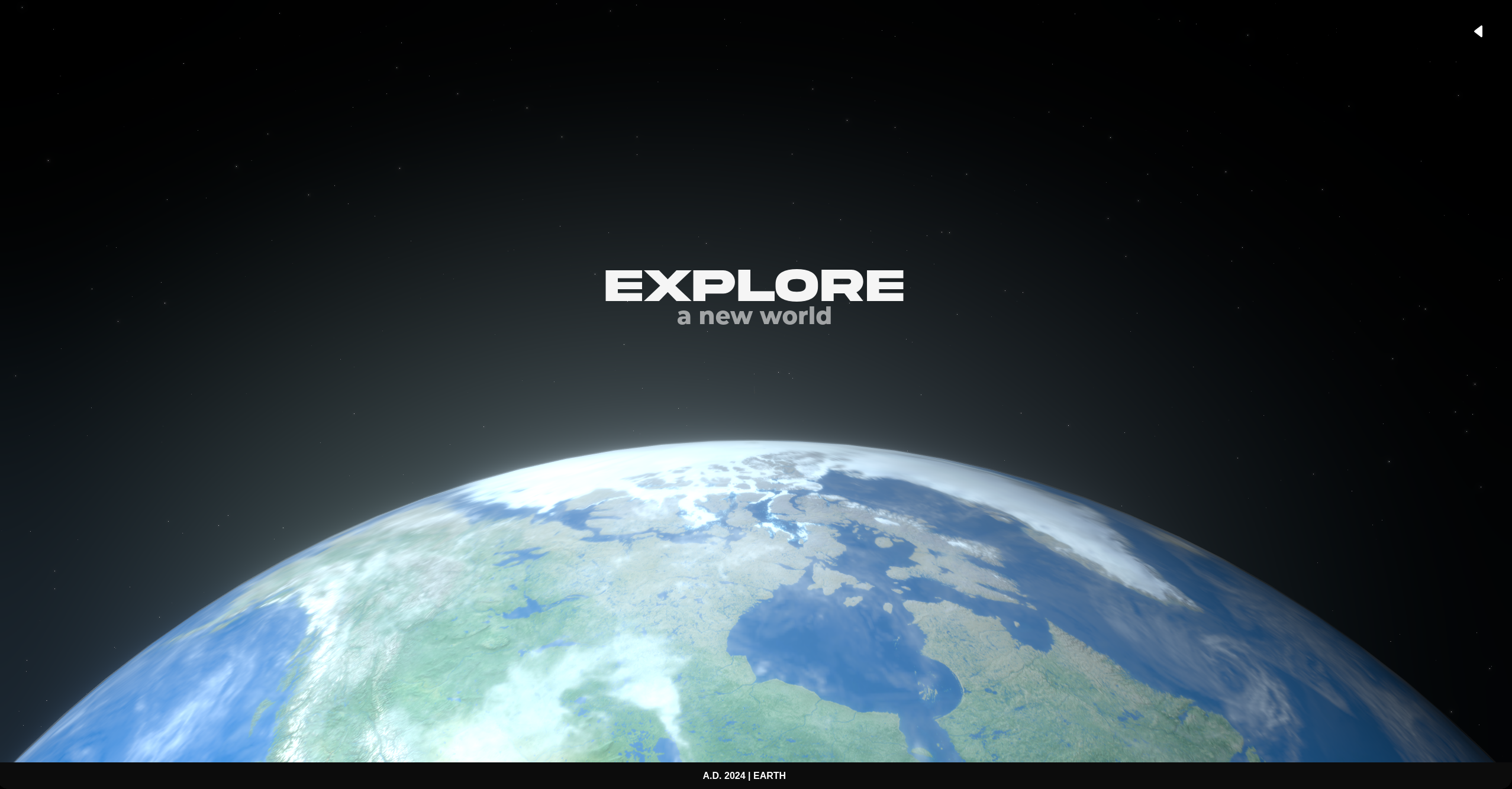
Space Immersion
A 3D representation of the solar system built with Three.js.
A portfolio website, with an interactive 3D view of the solar system, with textures directly coming from NASA's database (the public one, of course). You can choose a planet and see its details by zooming in and out of it. I made this accross 2 weeks to learn more about 3D rendering in a web context, that was my first time using React Three Fiber and Three.js.


Hi, Thomas here
I love to build things, especially when coding is part of the party
I also enjoy riding my bike a unique way, so I'm used to fail and repeat until I succeed,
even if sometimes, it can hurt mentally or physically!
Building things for the web, softwares and APIs.
I'm Thomas, 23 years old. Since my young age around 8, I started learning about 3D so I could add my own models and monsters into my favorite childhood game Dragonica. Through that, I learned how to use 3D software such as Blender, 3DS Max, Maya, and ZBrush. I also started learning how to code, first with LUA that allowed me to create my own scripts for the game and having a first approach to programming.
I had the chance to work on a few projects with my friends, such as a game called "Dragonica" where I was responsible for the 3D models and animations of the monsters and the assets (weapons, armors, etc...). It was a great experience to work with a team and to see the game being played by thousands of people, and it surely motivated me to keep learning and improving my skills.
I then started to look how I could improve the workflow of the team and I began to dig into existing tools and how they were made. I started to learn C++ and C# to be able to create my own tools and to automate repetitive tasks.
Finally, I'm now into Web Development, first it was to create custom panels for game servers and simplifying administrative tasks relative to the database. Then it was to create my own website to showcase my work and to have a place where I could share my projects and my knowledge.
Creating 3D websites and assets with Three.js bundled in React Three Fiber, using the Next.js framework, is something I really enjoy doing. I'm also interested in learning more about the backend and the DevOps side of things, this site was made with Next.js and deployed on Vercel. Specifically Next.js 13 with the new App folder structure and the new Image component.
To see more of my work, you can check out my projects up here, or my GitHub profile.